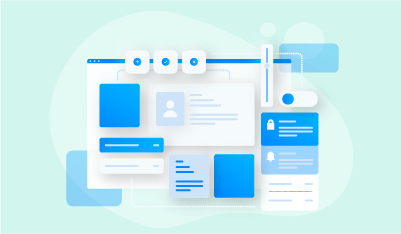
In this digital era, the card-style interface is becoming very popular in the domain of web design and mainly in mobile design. You can see this format popping up everywhere from websites to apps as it looks nice, delivers a proper presentation of content, and works on every kind of device by creating a distinctive organization. Here are a few simple yet effective ways to design the card-style interface:
Use plenty of space
Space plays a vital role in card-style design as providing an ample amount of white space allows readers time to see it, read it, and understand it. Too much text or image may not visually allow the viewer to focus and pay attention to the details. Providing exaggerated space to each element such as the image, content, call-to-action button, and sharing link helps in creating a powerful design.
One bit of information per card
Though the point has been already stated that each card design will have multiple elements, it is better to keep only one part of the information on one card to make it look organized. It lets the users choose parts of your content portfolio that they would want to absorb and share.
Use an eye-catching image
To create an attractive card-style design, it is necessary to use a clear and crisp image that will draw the attention of the users to your message instantly. Most of the website design services in India focus on providing unique images that work well in this competitive crowded web space. The more catchy the images the more attention of the readers and viewers the website will receive.
Use plain typography
Go for black and white typefaces that are readable and go with any kind of design. Avoid too thin or too condensed font styles that might just not work well with your design. Use Sans Serif as the font style. Limit the typefaces from a minimum of one to a maximum of two of them. Also, use a limited number of words to provide a greater and better impact on the viewers.
Add natural color and shading
To create an impressive design, use a perfect blend of natural colors and shades. Use dark colors at the bottom of the card by letting adequate lighting cast some shadows to get an extra effect. Highlight your call-to-action button with the correct utilization of colors as that will grab more attention from the viewers.
Insert an unexpected detail
Though straightforward card-style interfaces do quite well, it isn’t a bad idea to use an unexpected custom detail on your cards. With a cropped cut-out, 3D effect, or angled edge, your cards can double their emphasis on the visual impact of the users.
Keeping in mind these design basics, you can create your card-style interface that can turn out to be aesthetically functional and pleasing to the users. Web designing services believe in simplicity as the motto of card-designing as it allows the users to read and understand your project easily without any trouble. So, design your cards and let each one of them perform the desired function!

Written by: Jitendra Raulo
Jitendra Raulo is the Founding Director at Aarav Infotech India Pvt. Ltd., a leading Web Design and Digital Marketing Company with 11+ years of experience and having headquarter in Mumbai, India, and Support Centre at Bhubaneswar, India, he is actively working with Start-ups, SMEs and Corporations utilizing technology to provide business transformation solution.